Gitlab-CI offre une intégration continue flexible et performante. Mon projet Giltab CI fo Drupal 8 facilite déjà l'intégration avec un projet Drupal 8.
Le projet est maintenant à jour avec la possibilité de l'adapter pour un module ou un thème Drupal 8 avec peu d'efforts.
Voici un rapide tutoriel pour l'intégration d'un ensemble de tests avec Gitlab-CI pour votre module Drupal 8.
L'intégration continue présenté ici intègre tous les tests Drupal (Unit, Functional, Functional Javascript, Nightwatch) ainsi que des vérifications de qualité de code et respect des standards Php, Javascript, CSS, Sass et des informations métrique sur votre code Php.
La version complète du projet intègre également des tests Behat, d'accessibilité avec Pa11y et un exemple de déploiement, mais nous ne les utiliserons pas ici.
Installation
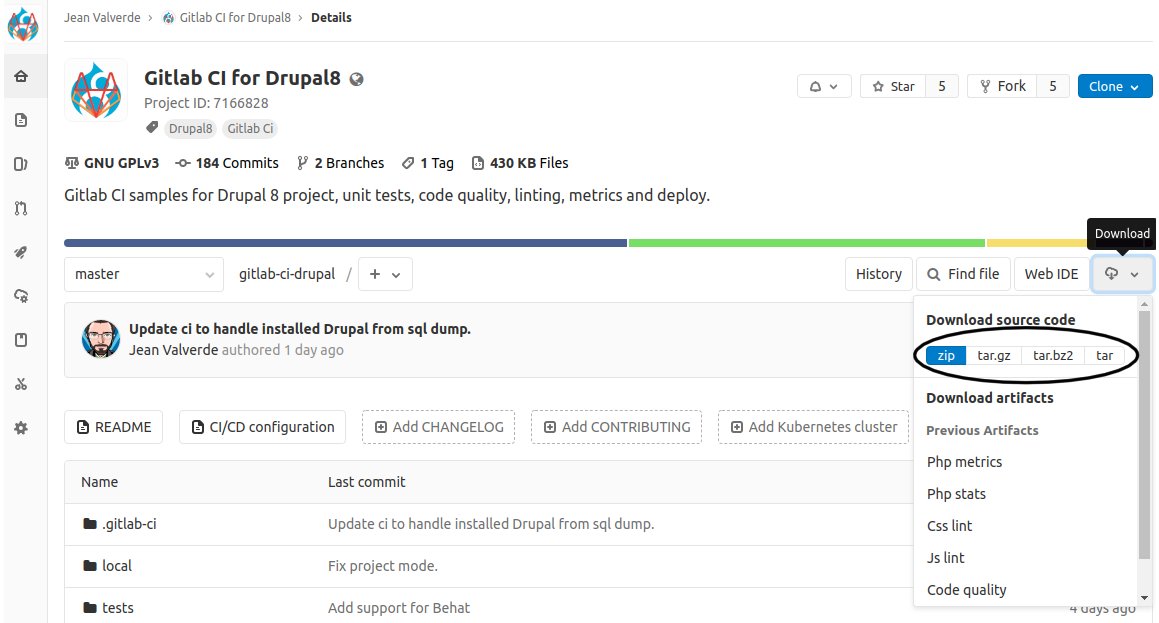
Depuis la page du projet https://gitlab.com/mog33/gitlab-ci-drupal télécharger le code du projet.
Extraire l'archive et copier le fichier .gitlab-ci.yml et l'ensemble du fichier .gitlab-ci à la racine de votre module.
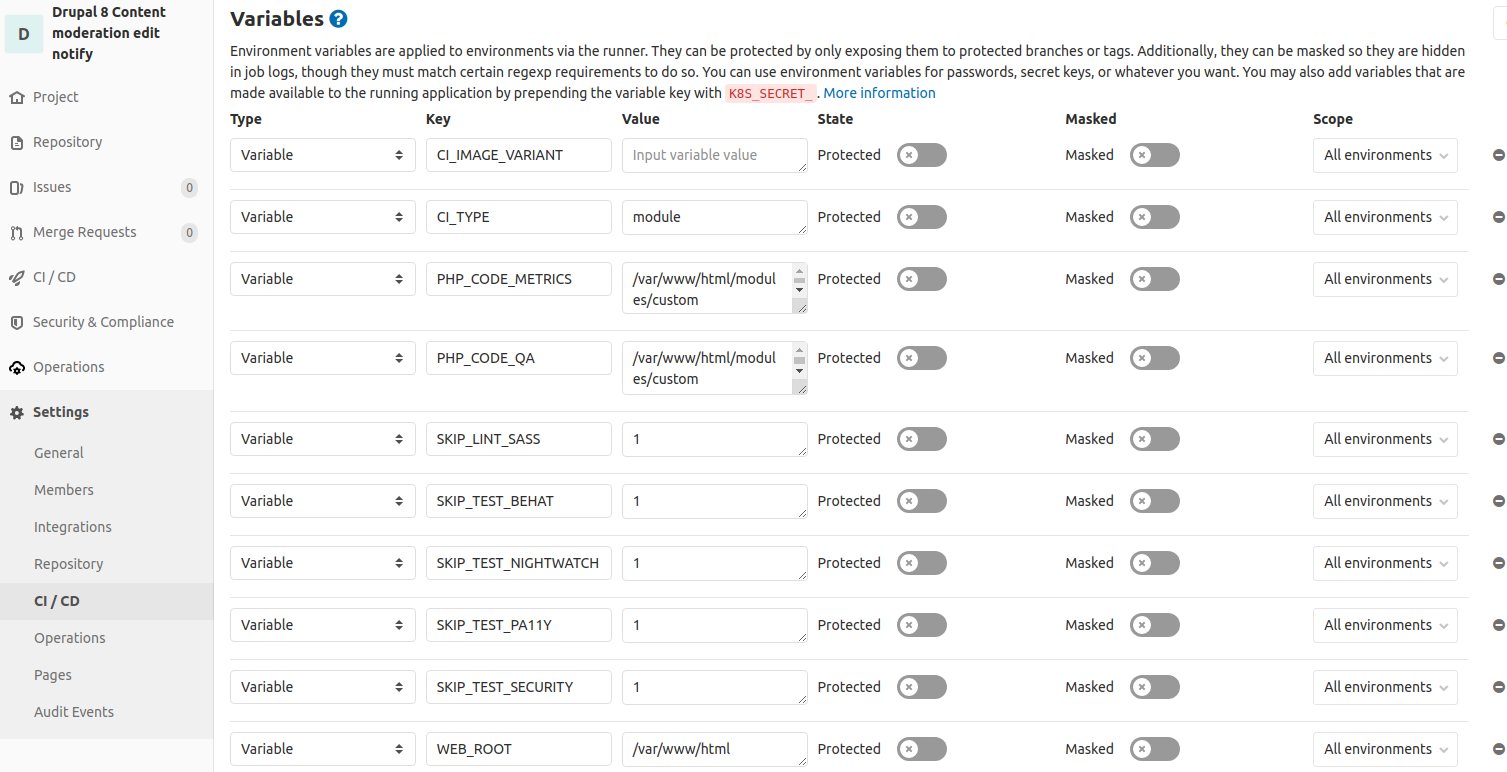
Rendez vous sur Gitlab UI >> Settings >> CI / CD >> Variables et saisissez les variables suivantes :
Créez une branche avec le nom testing et poussez votre module avec ce code sur votre dépôt Gitlab.
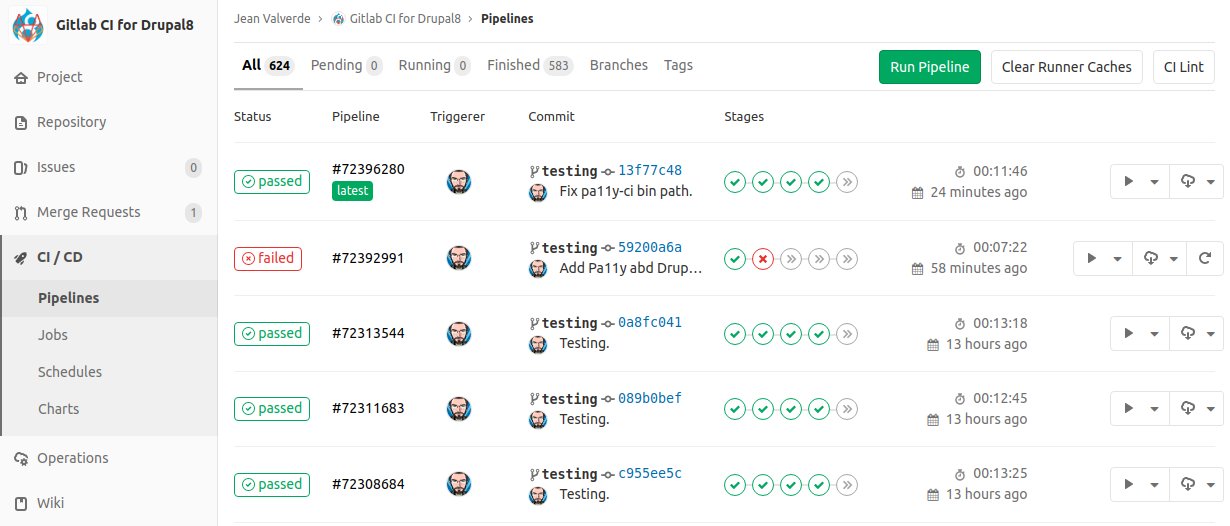
Rendez-vous sur la partie Pipelines de votre projet sur Gitlab !
Pour changer le déclenchement des pipelines pour les tâches de test sur autre chose que la branche testing, vous pouvez modifier dans .gitlab-ci.yml :
Et voilà !
Plus d'info sur la documentation du projet : https://gitlab.com/mog33/gitlab-ci-drupal